WebStorm 2023 for Mac,这款由知名软件开发公司JetBrains精心打造的Web开发工具,无疑是Mac用户们的得力助手。它集成了JavaScript、TypeScript以及HTML/CSS等前端开发的核心技术,为用户提供了一个高效、稳定的开发环境。
在WebStorm 2023 for Mac中,用户可以轻松地进行代码编写、调试和测试。它提供了丰富的代码提示和自动补全功能,能够大大加快开发速度,减少错误率。同时,WebStorm还支持多种代码风格和格式化选项,用户可以根据自己的喜好和团队规范进行设置,确保代码的整洁和可读性。
除了基本的代码编辑功能外,WebStorm 2023 for Mac还提供了强大的版本控制和协作工具。它支持Git等主流版本控制系统,用户可以轻松地管理代码版本,与团队成员进行协同开发。此外,WebStorm还内置了实时协作功能,允许多个用户同时编辑和讨论代码,极大地提高了团队的协作效率。
在性能方面,WebStorm 2023 for Mac同样表现出色。它采用了先进的代码分析和优化技术,能够确保代码的高效运行。同时,WebStorm还支持多种配置和优化选项,用户可以根据自己的硬件和性能需求进行调整,获得最佳的开发体验。
此外,WebStorm 2023 for Mac还具备丰富的扩展和插件生态系统。用户可以通过安装各种插件来扩展WebStorm的功能,满足自己的特定需求。这些插件涵盖了从代码格式化、代码质量检查到集成调试器等多个方面,为用户提供了更加灵活和强大的开发能力。
总的来说,WebStorm 2023 for Mac是一款功能强大、性能卓越的Web开发工具,适用于各种规模的Web开发项目。无论是个人开发者还是大型团队,都可以从中受益,提高开发效率和质量。
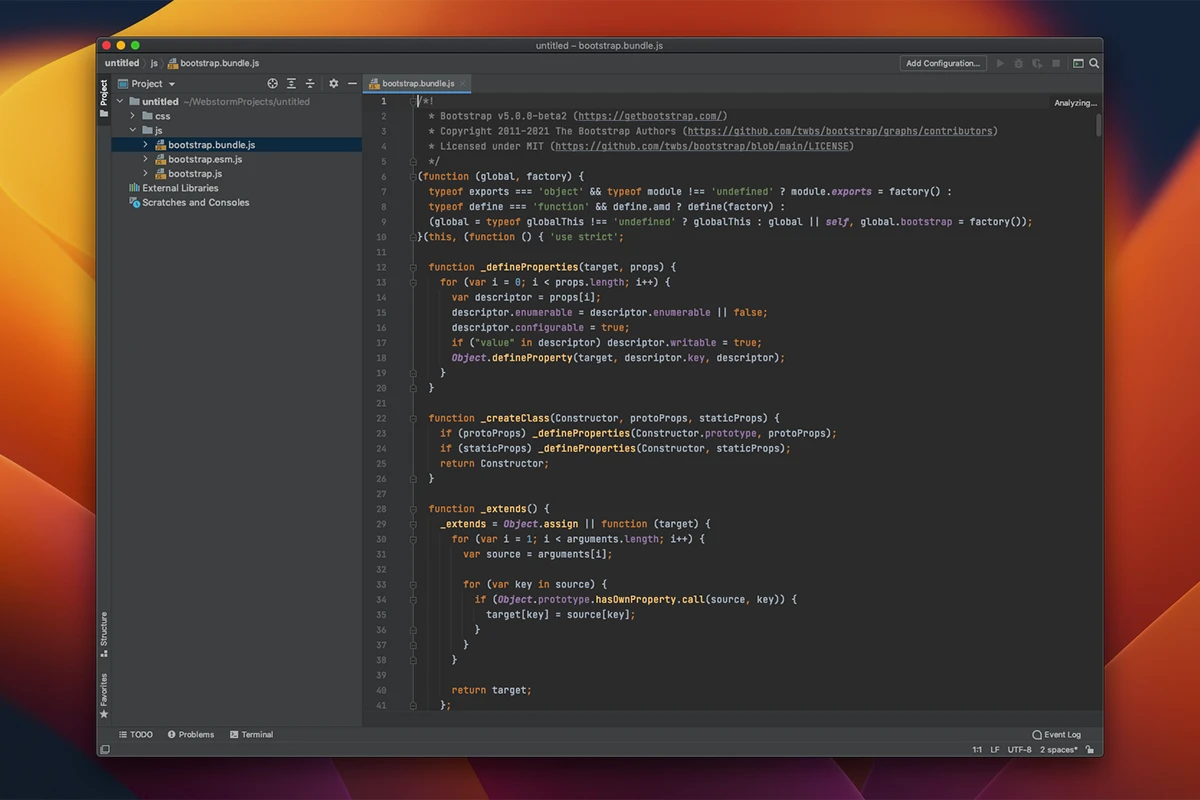
软件截图

使用说明
不要在意激活时间,它只是一个备用许可证,不会过期!
安装教程
安装包下载完成后打开,拖动左侧的WebStorm至右侧Applications完成安装,使用激活码完成激活
软件特色
- 智能代码编辑:WebStorm 2023 for Mac提供了智能代码完成、语法高亮、错误检查和重构等功能,可以大大简化编码过程,减少错误并提高代码质量。
- 强大的调试工具:WebStorm 2023 for Mac集成了强大的调试器,支持多种调试方式,包括本地调试和远程调试。开发者可以轻松地定位和解决代码中的问题。
- 跨平台支持:尽管是为Mac用户打造,但WebStorm 2023 for Mac同样能在Windows、Mac和Linux等操作系统上运行,为开发者提供了全平台的开发体验。
- 版本控制集成:WebStorm 2023 for Mac支持常见的版本控制系统,如Git、SVN和Mercurial,让开发者可以轻松管理代码的版本和变更。
- 测试工具集成:WebStorm 2023 for Mac内置了各种测试工具,包括Jest、Mocha和Karma等,方便开发者进行单元测试和集成测试。
- 前端框架支持:WebStorm 2023 for Mac对各种流行的前端框架和库提供了良好的支持,包括React、Angular和Vue.js等,可以帮助开发者更快地构建现代化的Web应用程序。
- 插件生态系统:WebStorm 2023 for Mac拥有庞大的插件生态系统,开发者可以根据自己的需求安装各种插件来扩展和定制IDE的功能。
- 易学易用:WebStorm 2023 for Mac采用直观的界面设计,简单易用。即使没有编程经验,只要会使用Mac电脑,也可以轻松上手。
- 高效准确:WebStorm 2023 for Mac具有智能化的代码提示和自动完成功能,这使得编写代码更加简单、快捷、准确。它支持多种编程语言和框架,包括JavaScript、CSS、HTML、Vue.js、React等等。
- 稳定可靠:WebStorm 2023 for Mac建立在Intel和Apple公司的专利技术之上,能够兼容Mac电脑中的各种操作系统,保证软件的稳定性和可靠性。
软件功能
Astro 支持
备受期待的 Astro 支持已登陆 WebStorm! 从 Preferences / Settings | Plugins(偏好设置/设置 | 插件)安装新的 Astro 插件即可获取。 插件提供基本功能,包括语法高亮显示、带自动导入的代码补全、重构、导航、正确的格式设置等。
Vue 模板中对 TypeScript 的支持
我们在 Vue 模板中添加了 TypeScript 支持。 它会在您将 script 标记中的 lang 特性设为 ts 时启用。 此前,无论 script 标记中的 lang 特性如何,使用的都是 JavaScript。 WebStorm 现在将提供对内联转换的支持、改进的类型缩小,并在 Vue 单文件组件模板的快速文档中提供正确的推断类型信息。
Vue 中的自定义组件事件补全
这个版本中还有一项 Vue 特定的改进值得关注。 现在,您将在 Vue 模板中获得自定义组件事件的代码补全。 它在 JavaScript 和 TypeScript 中相同。
复制粘贴时添加组件 import
将代码从一个文件复制粘贴到另一个文件时,WebStorm 会自动添加所有必需 import。 此前纯 JavaScript、TypeScript 语言和 React 模板是这种形式。 在 WebStorm 2023.1 中,它现在也适用于 Vue、Svelte、Astro 和 Angular 模板。
React 属性的形参信息
我们添加了一种新方式来显示组件属性的预期类型。 如果在将属性传递给组件时按 ⌘P,您将看到一个包含类型信息的弹出窗口。 此前,这些信息只能通过悬停显示,对于主要使用键盘的用户来说很不方便。
针对 Angular 的新功能
在 Angular 模板中,WebStorm 会在代码补全时自动将全局和导出符号的 import 添加到组件中。 IDE 还支持 Angular 15 NgoptimizedImage 指令,提供了建议对 img 使用 ngSrc 而不是 src 的检查。
在文件夹中运行 Jest 测试
您现在可以通过右键点击上下文菜单在特定文件夹中运行所有测试。 这个功能此前适用于 Vitest,现在我们也已为 Jest 实现。
Docker 改进
Docker-compose 节点的 Dashboard(仪表板)标签页现在将所有容器日志拉取到一处显示。 此外,您现在可以连接到 Azure 容器注册表。 阅读这篇博文了解详情。
Svelte 错误修正
我们一直在通过一个专属插件改进 Svelte 支持。 我们重做了 WebStorm 在 SvelteKit 应用中对 $types 求值的方式,并修正了 svelte 文件中特定于 TypeScript 的关键字的问题。


评论(0)